图像上传与裁剪解决方案
在B2B项目中,用户上传的图像质量参差不齐,尺寸不一,导致网站加载速度变慢。为了解决这个问题,开发了一种强制调整上传图像大小的方法,同时保持原始图像的比例和质量。用户还可以选择裁剪部分。
以下是用户可以进行裁剪的画布:
裁剪完成后,用户可以预览裁剪后的图像,并有机会重新裁剪并上传所需尺寸的图像,同时保持为图像设定的固定比例。
上传图像后,无需刷新页面即可预览上传的图像。
图像调整大小算法
整个过程使用JavaScript、JQuery和AJAX完成,无需回传或刷新页面,这种调整大小、裁剪、上传的过程现在更加专业。可以设置肖像和风景图像的比例进行裁剪,而不会扭曲当前图像的比例。为此,开发了自己的调整大小算法,并用JavaScript实现。以下是JavaScript格式的算法。
function ImageResizer(canvasWidth, canvasHeight, sourceWidth, sourceHeight, destinationX, destinationY, destinationWidth, destinationHeight) {
var canvasRatio = canvasWidth / canvasHeight;
var sourceRatio = sourceWidth / sourceHeight;
if (sourceWidth > canvasWidth || sourceHeight > canvasHeight) {
if (canvasRatio >= 1) {
if (sourceRatio <= 1) {
destinationHeight = canvasHeight;
destinationWidth = destinationHeight * sourceRatio;
destinationX = (canvasWidth - destinationWidth) / 2;
destinationY = 0;
} else if (sourceRatio > 1) {
if (canvasRatio < sourceRatio) {
destinationWidth = canvasWidth;
destinationHeight = destinationWidth / sourceRatio;
destinationX = 0;
destinationY = (canvasHeight - destinationHeight) / 2;
} else if (canvasRatio >= sourceRatio) {
destinationHeight = canvasHeight;
destinationWidth = destinationHeight * sourceRatio;
destinationX = (canvasWidth - destinationWidth) / 2;
destinationY = 0;
}
}
} else if (canvasRatio < 1) {
if (sourceRatio >= 1) {
destinationWidth = canvasWidth;
destinationHeight = destinationWidth / sourceRatio;
destinationX = 0;
destinationY = (canvasHeight - destinationHeight) / 2;
} else if (sourceRatio < 1) {
if (canvasRatio > sourceRatio) {
destinationHeight = canvasHeight;
destinationWidth = destinationHeight * sourceRatio;
destinationX = (canvasWidth - destinationWidth) / 2;
destinationY = 0;
} else if (canvasRatio <= sourceRatio) {
destinationWidth = canvasWidth;
destinationHeight = destinationWidth / sourceRatio;
destinationX = 0;
destinationY = (canvasHeight - destinationHeight) / 2;
}
}
}
} else {
destinationWidth = sourceWidth;
destinationHeight = sourceHeight;
destinationX = (canvasWidth - sourceWidth) / 2;
destinationY = (canvasHeight - sourceHeight) / 2;
}
console.log("img.width=" + sourceWidth + " img.height=" + sourceHeight + " destinationX=" + destinationX + " destinationY=" + destinationY + " destinationWidth=" + destinationWidth + " destinationHeight=" + destinationHeight);
}
要理解这个算法,需要考虑下面的图像:
在获取所有适当的参数后,必须将值传递给一个名为CanvasRenderingContext2D.drawImage()的JavaScript方法,该方法是Canvas 2D API的一部分,用于在画布上绘制图像。
除了调整大小算法,还应用了一个名为jquery.Jcrop.js的JQuery裁剪API。
已经将所有源代码上传到了Github,以帮助其他程序员。现在将展示控制的文件夹结构:
F-ImageUploader文件夹包含控制所需的所有文件。ImageResizeNCrop.js包含所有用于调整大小、裁剪和保存的JavaScript代码。ASP.NET处理器文件HandlerImageUploader.ashx用于通过Ajax保存文件。CMS_ImageResizeNCropp_CS.aspx和CMS_ImageResizeNCropp_VB.aspx是控制的容器,将在fancybox iframe中打开。ASP.NET自定义控制器Control_CMS_ImageResizeNCropp_CS.ascx和Control_CMS_ImageResizeNCropp_VB.ascx用于通过从VS解决方案资源管理器中拖动来快速插入控制。图像将保存在/Admin/Content文件夹中。
在本文中,不会解释每一行代码。如果是ASP.NET和JavaScript开发者,可以很容易地从在这里解释的提示和要点中理解源代码。
如何在网页上使用控件?
Width和Height是所需的图像尺寸。图像将根据该比例进行裁剪。ButtonName是按钮上显示的文本。此外,可以通过CssClass属性向该控件传递CSS。
如何从控件中获取上传的图像?
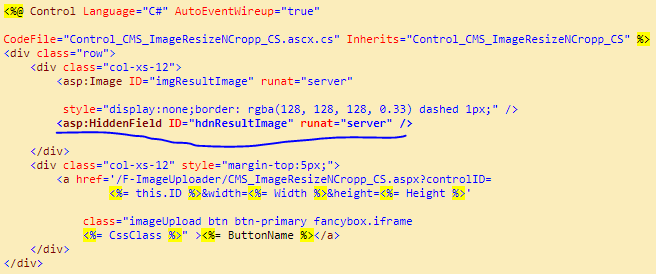
首先,看看控制器标记:

这里有一个名为hdnResultImage的隐藏字段。可以从控制对象访问该字段,因为隐藏字段是public属性。
源代码
https://github.com/debchy/ResizeNCrop
Javascript drawImage https://developer.mozilla.org/en/docs/Web/API/CanvasRenderingContext2D/drawImage